HTMLで作る!おしゃれなメルマガでファンを増やす方法
2024年10月07日

「まるで小さなWebページのような、洗練されたデザインのメルマガを配信したい!でもHTMLの知識はないし、諦めるしかない…。」
そんな誤解をしていませんか?
最近はHTMLの知識がなくても、簡単にHTMLメールを作成できるツールやサービスが増えています。
この記事では、HTMLメールでメルマガを作成するメリット・デメリットから、基本的なHTMLタグ、デザインのコツまで、分かりやすく解説していきます。
HTMLメールで、ワンランク上のメルマガを作成し、読者との絆を深めましょう!

- 1HTMLメールとは?
- 2HTMLでメルマガをつくるメリットとデメリット
- 2.1メリット
- 2.1.1表現が自由自在
- 2.1.2ビジュアル面での訴求が可能
- 2.1.3効果測定ができる
- 2.2デメリット
- 2.2.1知識がないと作らない、と思われがち
- 2.2.2表示エラーに注意する必要がある
- 3HTMLで実際にメルマガを作ってみよう!
- 3.1件名を入力する
- 3.2置換文字を使う
- 3.3装飾で線を入れる
- 3.4いいね!を追加する
- 3.5クリックカウンターを設定する
- 3.6完成イメージ
- 4すぐにアレンジできる!基本的なHTML
- 4.1見出しを作る:< h1 > < h2 > < h3 > …
- 4.2段落を作る:< p >
- 4.3改行する:< br >
- 4.4画像を挿入する:< img src="画像のURL" alt="画像の説明" >
- 4.5リンクを貼る:< a href="リンク先のURL" >リンクテキスト< /a >
- 5おしゃれなメルマガを作るためのデザインTips
- 5.1レイアウト
- 5.2配色
- 5.3フォント
- 5.4画像
- 5.5ボタン
- 6テンプレートはメルマガdecoで
- 7導入しよう!コンビーズメールプラス
- 8まとめ
目次
HTMLメールとは?
※HTMLメールとは?
Webサイトと同様にHTMLを使って作成されたメールのこと。
画像や動画、装飾を自由に配置し、表現力豊かなメルマガを作成することができます。
文字だけのシンプルなテキストメールとは異なり、HTMLメールでは、フォントの種類やサイズ、色、配置などを自由に設定することができます。
まるで小さなWebページのような、魅力的なメルマガを作成できるのが特徴です。
たとえばおしゃれなカフェのメルマガを想像してみてください。
新商品の美味しそうな写真に、手書き風の可愛いフォント、そして「今すぐ予約する」ボタンが目を引くレイアウト。
このように、HTMLメールなら、視覚的に訴求力の高いメルマガを制作し、読者の心を惹きつけることができます。
HTMLメールは、Webデザインのスキルを活かせるのも魅力です。
普段Webサイト制作で使っているHTMLの知識を応用すれば、より効果的で、ブランドイメージに合ったメルマガを作成することができます。

初心者でも簡単にHTMLメールを作成する方法についてはこちら
関連記事初心者でもHTMLメールが作れるエディタの紹介&作り方を解説!
HTMLでメルマガをつくるメリットとデメリット
ここでは、HTMLでメルマガをつくるメリットとデメリットについて詳しく触れていきたいと思います。
メリット
HTMLメールには、
HTMLメールの主なメリット
- 表現が自由自在
- ビジュアル面での訴求が可能
- 効果測定ができる
といったメリットがあります。
それぞれについて詳しくみていきましょう。
表現が自由自在
HTMLメールの最大のメリットは、表現力が高いことです。
文字の大きさや色、フォントの種類も思い通りに設定できるので、まるで小さなWebページのように、デザイン性の高いメルマガを作成できます。
ビジュアル面での訴求が可能
HTMLメールでは、商品画像やイメージ画像を効果的に使用することで、視覚的に読者の興味関心を惹きつけることができます。
たとえば新商品の魅力を伝えるために、
商品の使用シーンを写真で紹介したり、イベントの告知に会場の雰囲気を伝える写真を使うことができます。
効果測定ができる
HTMLメールでは、開封率やクリック率などの効果測定が可能です。
GA4などのアクセス解析ツールと連携することで、どのコンテンツが読者に響いているのか、どのリンクがクリックされているのかを分析することができます。
これらのデータは、今後のメルマガ改善に役立ちます。
デメリット
一方で、HTMLメールには以下のようなデメリットもあります。
HTMLメールの主なデメリット
- 知識がないと作れない、と思われがち
- 表示エラーに注意する必要がある
知識がないと作らない、と思われがち
HTMLメールを作成するには、HTMLの知識が必要だと思っている方が多いと思います。
知識がないから始められない…
ちょっとハードルが高いような気もしますよね。
しかし実際は、HTMLの知識がなくてもメール配信サービスやHTMLメールエディタを利用して簡単にHTMLメールを作成することができます。
もちろん細かい部分までを自由自在に調節するにはhtmlの知識、Webデザインの知識が必要ですが、テンプレートを書き換えるだけでも色やフォント、画像などを変更できるのであまり難しく考えなくても大丈夫です!
表示エラーに注意する必要がある
HTMLメールは、記述ミスがあると正しく表示されません。
とくにメールソフトやブラウザの種類によっては、表示のされ方が異なる場合があるので、注意が必要です。
画像が表示されなかったり、レイアウトが崩れてしまうこともあるので、作成したメルマガは複数人でそれぞれ違う媒体を使って確認することをオススメします!
HTMLで実際にメルマガを作ってみよう!
それでは実際にメルマガを作成してみましょう。
ここでは例として、以下のHTMLタグとメール配信ツールの『コンビーズメールプラス』を使用しながら作成していきます。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>新生活応援キャンペーン</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<div style="max-width: 620px; box-sizing: border-box; padding: 10px; background-color: #53c0ed; width: 100%;">
<div style="background-color: #fff;">
<div style="line-height: 0;"><img src="https://storage.plus.combz.jp/deco/newlife_main.png" alt="画像の説明入れてください" width="600" height="290" style="width: 100%; height: auto; max-width: 100%;"></div>
<p style="font-size:14px; text-align:center; color: #555; padding-bottom: 50px;">
<br><br>
<font size="+3"> $$$name$$$ 様</font><br><br>
早春の候、日増しに春めいてまいりましたが、如何お過ごしでしょうか?<br>
【〇〇】のメルマガ担当ポインコです✧٩(ˊωˋ*)و✧<br><br>
いつもご来店いただき誠にありがとうございますm(_ _)m<br>
さて、3月に入り、新生活をスタートさせる方も多いと思いますが、<br>
日頃のご愛顧に感謝を込めて、新生活応援キャンペーンを実施いたします。<br><br><br>
゚・*:.。. .。.:*・゜゚・*:.。. .。.:*・゜゚・*:.。. .。.:*・゜゚・*:.。. .。.:*・゚・*:.。. .。.:*・゚<br><br><br>
♥♥♥ <font size="+2">新生活応援キャンペーン</font> ♥♥♥<br>
当店の選りすぐりの人気アイテムから、新商品を含めた全商品がナント(ノ゚ο゚)ノ!!<br><br>
✲✲✲ <font size="+2">全商品、50%OFFの大放出</font> ✲✲✲<br><br>
昨年、品切れ続出の〇〇〇も大量入荷しております!!<br><br>
【期間】2022年3月15(火)~ 2022年3月31日(木)まで<br><br>
<a href="###" style="color: #53c0ed;">>>商品一覧はこちら</a><br><br><br>
゚・*:.。. .。.:*・゜゚・*:.。. .。.:*・゜゚・*:.。. .。.:*・゜゚・*:.。. .。.:*・゚・*:.。. .。.:*・゚<br><br><br>
この機会をお見逃しなく!!<br><br>
☆。.:*:・'゜★。☆。.:*:・'゜★。☆。.:*:・'゜☆。.:*:・★・'゜☆<br><br>
$$$name$$$ 様のご来店を、スタッフ一同心よりお待ちしております。<br>
【〇〇〇】スタッフ一同<br><br>
☆。.:*:・'゜★。☆。.:*:・'゜★。☆。.:*:・'゜☆。.:*:・★・'゜☆<br><br>
<a href='$$$like$$$' target='_blank'><img src='https://plus.combz.jp/img/like/LikeCount-btn-01.png' alt='いいね!ボタン' height='30px'></a>
</p>
<div style="line-height: 0;"><img src="https://storage.plus.combz.jp/deco/newlife_footer.png" alt="画像の説明入れてください" width="600" height="106" style="width: 100%; height: auto; max-width: 100%;"></div>
</div>
<p style="font-size:11px;color:#fff; padding:0 0 30px 0; text-align: right;"> <span style="color: #fff; font-family: -apple-system, BlinkMacSystemFont, '' Segoe UI', Roboto, 'Helvetica Neue' , Arial, sans-serif; font-size: 16px; letter-spacing: normal;">
○○○○インテリアショップ<br>お問い合わせなどは<a href="###" style="color:#fffc0b;">こちら</a>からお願いします。</span></p>
</div>
</body>
</html>
…なんだか難しそうに見えますよね。
でも、必要な部分を書き換えていくだけで簡単にオリジナルのメルマガを作ることができますよ!
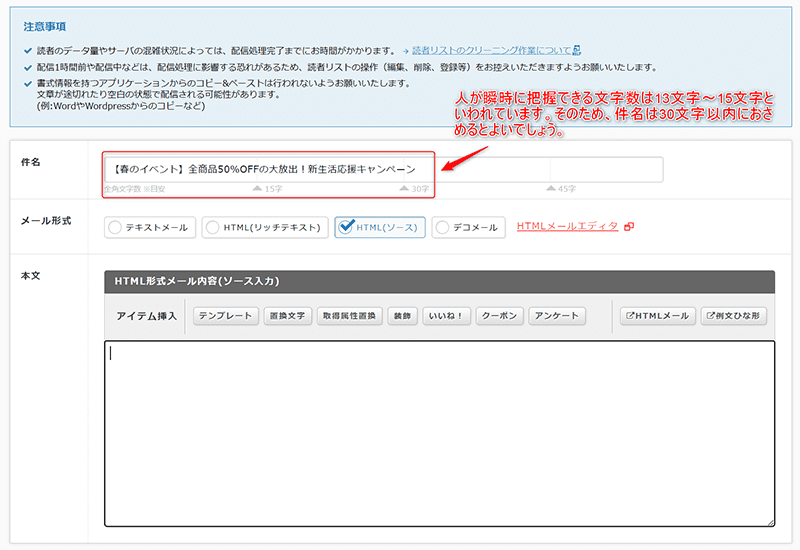
件名を入力する
まずメルマガの顔となるのが件名です。
読者の目に留まりやすくして開封率を高めるため、魅力的な件名をつけましょう。
使える文字数は限られているので、簡潔で分かりやすい言葉を選びましょう。
なお件名は30文字前後におさめると良いです。
そしてとくに強調したい情報については、冒頭の10文字~15文字以内に入れましょう。
人が瞬時に認識できる文字数が13文字~15文字といわれているからです。

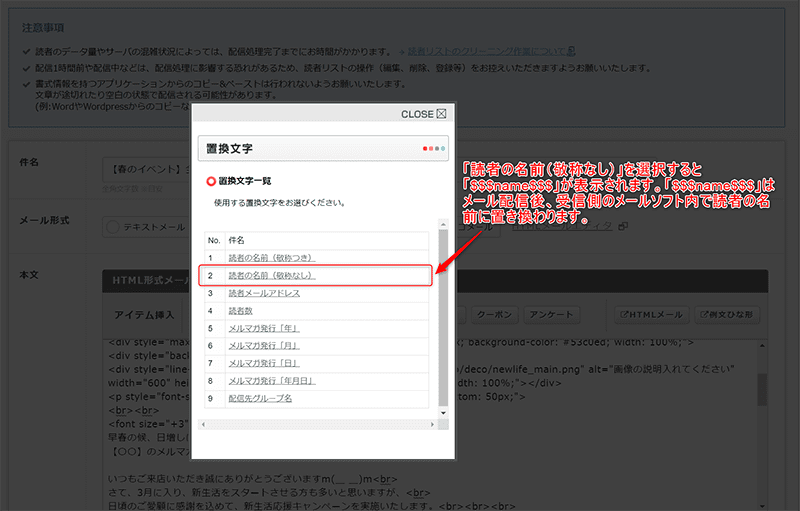
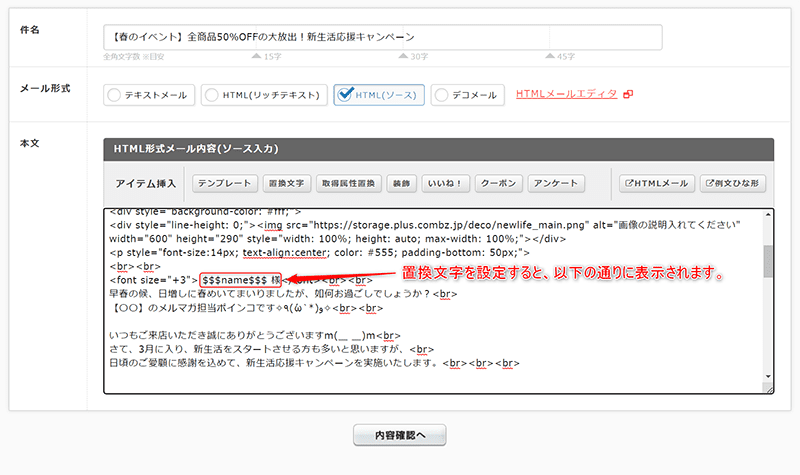
置換文字を使う
メルマガ配信システムでは、「〇〇様」のように、読者ごとに名前を差し替える「置換文字」機能が用意されていることが多いです。
これを使うことで、読者一人ひとりにパーソナライズされたメルマガを配信することができます。
『コンビーズメールプラス』では、
アイテム挿入欄にある「置換文字」をクリックし、仮に2番目の「読者の名前(敬称なし)」を選択すると、メルマガ登録している各顧客の名前に置き換わって配信されます。

「$$$name$$$」が表示されている部分が、顧客の名前に変わって配信されます。

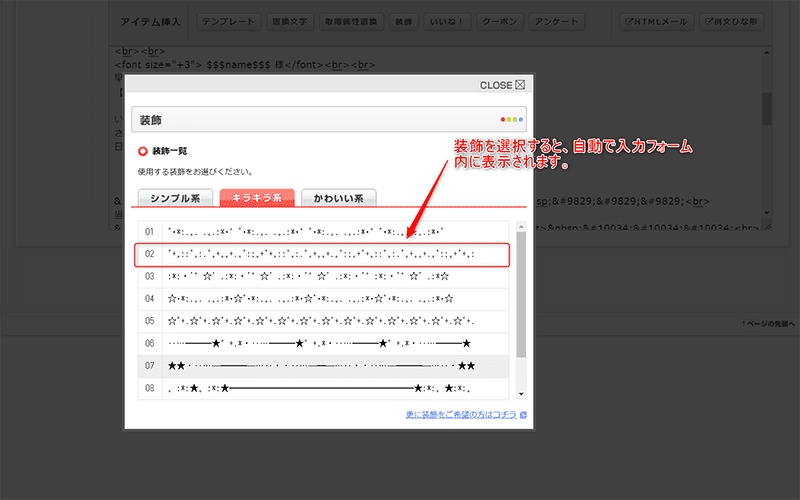
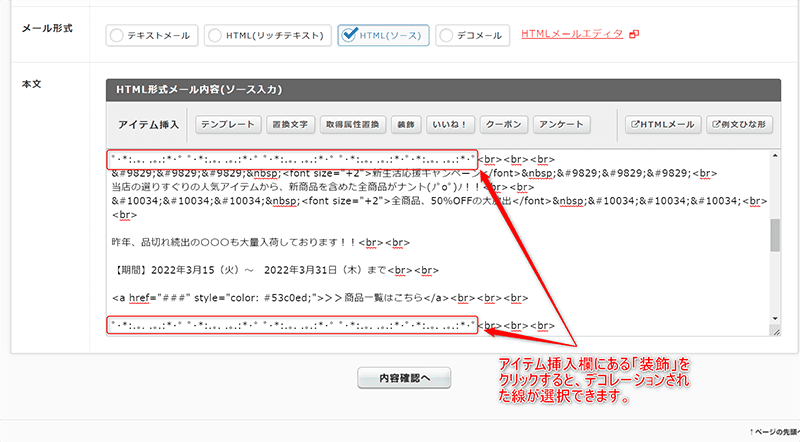
装飾で線を入れる
< hr>タグ を使うと、メルマガに水平線を入れることができます。コンテンツの区切りを明確にしたり、デザインのアクセントとして使ったりすることができます。
『コンビーズメールプラス』では、
アイテム挿入欄にある「装飾」をクリックすると、シンプル系、キラキラ系、かわいい系の線が表示されます。


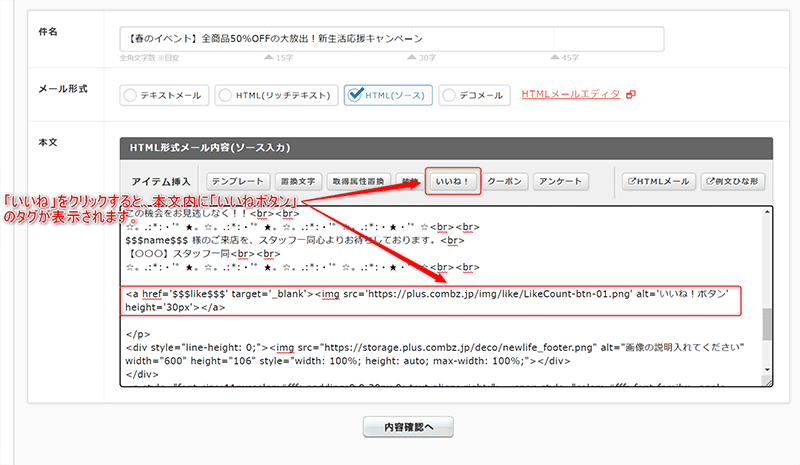
いいね!を追加する
『コンビーズメールプラス』では、
SNSの「いいね!」ボタンのように、読者がメルマガの内容を評価できるボタンを設置することができます。
アイテム挿入欄にある「いいね」をクリックすると、いいねボタンを追加することができます。
いいねの数も計っておくと、読者がメルマガの内容に興味をもったかどうかがある程度わかるのでオススメです!

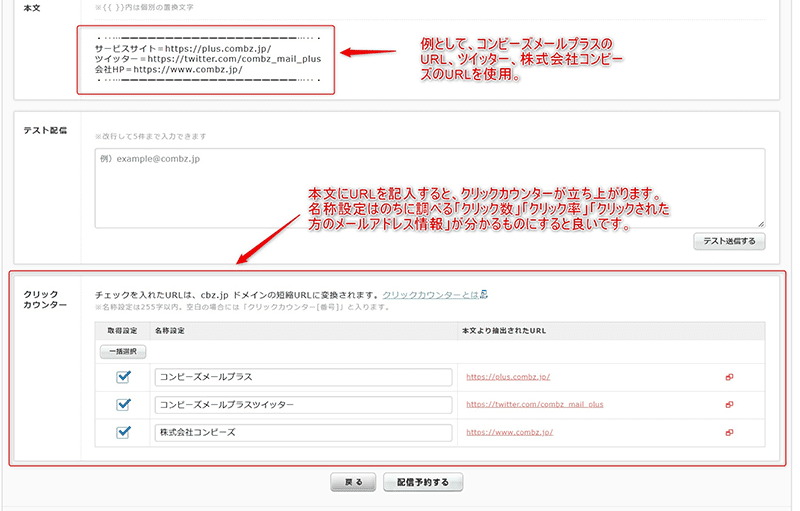
クリックカウンターを設定する
『コンビーズメールプラス』では、
「クリックカウンター」を設定しておくと、メルマガ内に記載したURLが何回クリックされたかがわかります。
クリックした人も特定でき、その人たちだけに対してセグメント配信(リストを分けて配信)することもできます。

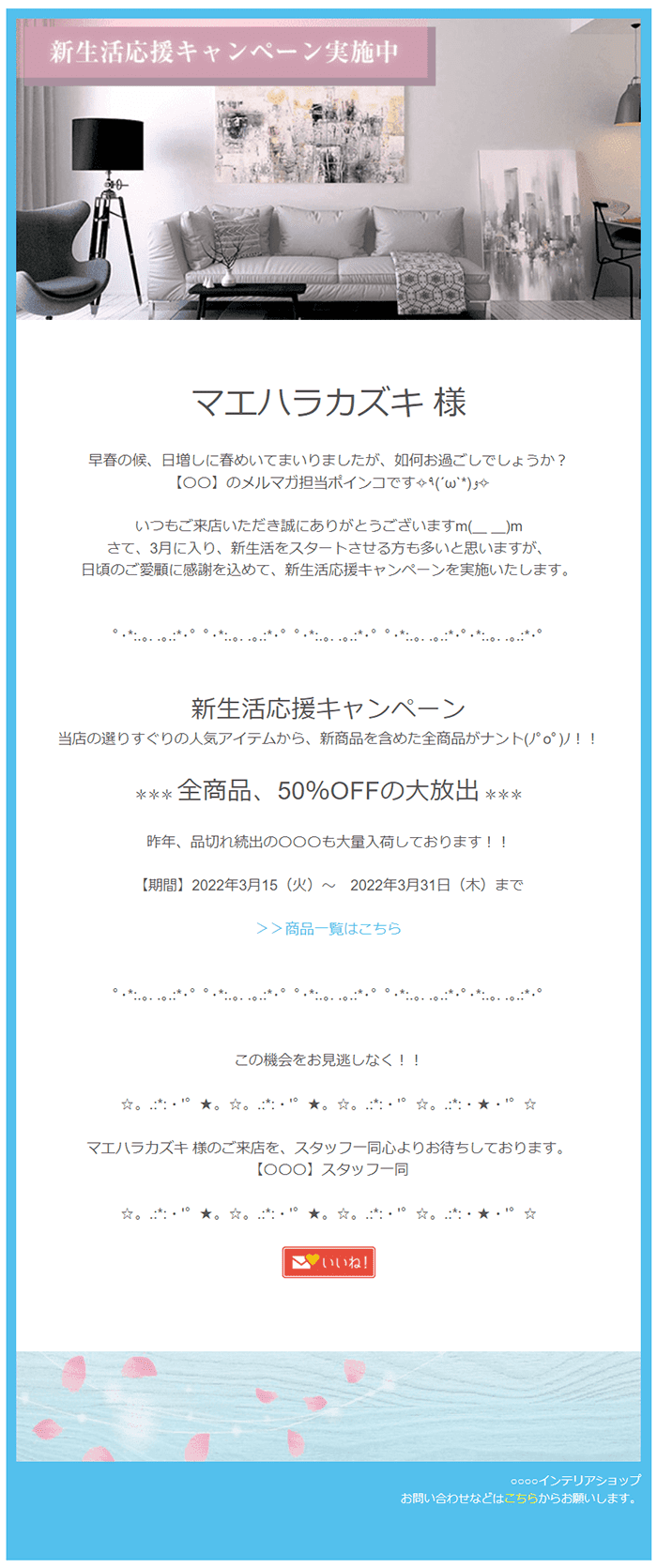
完成イメージ
これらの要素を組み合わせることで、以下のようなメルマガを作成することができます。

ただし上記はあくまで一例です。
メルマガ配信システムやHTMLメールエディタによって、表示が異なる場合があります。
すぐにアレンジできる!基本的なHTML
HTMLメールでメルマガを作成する際に、必ず覚えておきたい基本的なHTMLタグを紹介します。
これらのタグを組み合わせることで、表現力豊かなメルマガを作成することができます。
見出しを作る:< h1 > < h2 > < h3 > …
メルマガの各セクションに見出しをつけると、内容が整理され、読みやすくなります。
見出しは、< h1 > から < h6 > までのタグがあり、数字が大きくなるほど文字サイズが小さくなります。
たとえば、
< h1 >タグはメルマガ全体のタイトルに使い、< h2 >タグは各セクションのタイトルに、< h3 >タグはさらに細かい内容の見出しに使う、といったように使い分けると、メルマガの構成が分かりやすくなります。
段落を作る:< p >
< p >タグを使うと、文章を段落ごとに分けることができます。
段落分けをすることで、文章にまとまりができ、読みやすさが向上します。
改行する:< br >
< br >タグを使うと、文中に改行を入れることができます。
段落全体を改行するのではなく、文中で改行したい場合に便利です。
画像を挿入する:< img src="画像のURL" alt="画像の説明" >
< img >タグを使うと、メルマガに画像を挿入することができます。
< img src="https://画像のURL" alt="笑顔の女性" >
src属性には、画像のURLを指定します。
ここでは、https://画像のURL というURLの画像を指定しています。
またalt属性には、画像の説明文を記述します。
ここでは「笑顔の女性」という説明文を指定しています。
このHTMLコードをメルマガに貼り付けると、以下のように画像が表示されます。

画像が表示されない場合は、alt属性に指定した説明文が表示されます。
alt属性は、画像が表示されない場合に、ユーザーに画像の内容を伝えるために重要な役割を果たします。
また、SEOの観点からも重要なので、必ず記述するようにしましょう。
リンクを貼る:< a href="リンク先のURL" >リンクテキスト< /a >
< /a >タグを使うと、メルマガにリンクを貼ることができます。
href属性には、リンク先のURLを指定します。
リンクテキストには、リンクとして表示させたい文字列を記述します。
たとえば、Webサイトへのリンクを貼る場合は、以下のように記述します。
< a href="https://www.example.com/" >〇〇株式会社のWebサイト< /a >
これらのタグを組み合わせて、メルマガの内容を充実させていきましょう。
おしゃれなメルマガを作るためのデザインTips
読者の目を引く、おしゃれなメルマガを作成するためのコツをご紹介します。
レイアウト
メルマガのレイアウトは、読みやすさに直結する重要な要素です。
テキストと画像をバランスよく配置し、情報が整理された見やすいデザインを心がけましょう。
一般的に、メルマガのレイアウトは、1カラム、2カラム、3カラムのいずれかを採用することが多いです。
レイアウトごとの特徴
- 1カラムレイアウトシンプルな構成で、スマホでの表示に最適です。
- 2カラムレイアウトメインコンテンツとサイドコンテンツを分けて配置することができます。
- 3カラムレイアウト複数のコンテンツをバランスよく配置することができます。
どのレイアウトが適しているかは、メルマガの内容やターゲット層によって異なります。
色々なレイアウトを試してみて、最適なものを選びましょう。
配色
メルマガの配色も、印象を大きく左右する要素です。
使用する色数を絞り、ベースカラー、メインカラー、アクセントカラーを決めると、まとまりのあるデザインになります。
女性向けのメルマガなら、パステルピンクや淡いブルーなど、優しい色合いがおすすめです。
男性向けのメルマガなら、落ち着いたネイビーやグレーなど、シックな色合いが好まれるでしょう。
フォント
ゴシック体や明朝体だけでなく、デザイン性の高いフォントも積極的に使ってみましょう。
ただし、あまり個性的なフォントを使うと、読みにくくなってしまう可能性があるので、注意が必要です。
フォントサイズや行間も、読みやすさに大きく影響します。
本文は、14px〜16px程度の大きさが適切です。
行間は、1.5倍〜2倍程度に設定すると、読みやすくなります。
画像
画像を使うと、メルマガの見栄えが格段に向上します。
フリー素材サイトなどを活用して、質の高い画像を探してみましょう。
ただし、画像のファイルサイズが大きすぎると、メルマガの読み込み速度が遅くなってしまう可能性があります。
画像を圧縮するなどして、1ファイルサイズを最適化しましょう。
ボタン
メルマガにボタンを設置する場合は、クリックしやすいように、目立つデザインにしましょう。
ボタンの色や形、サイズなどを工夫することで、クリック率を高めることができます。
たとえば、
アクセントカラーをボタンの色に使ったり、ボタンの周りに余白を設けたりすることで、ボタンを目立たせることができます。
テンプレートはメルマガdecoで

当社の運用サイト「メルマガdeco」ではコピペで使えるさまざまなメルマガテンプレートをご用意しております。
HTMLメール用に、
- キャンペーン告知
- ショップ用メルマガ
- ブログ用メルマガ
- 新商品のお知らせ
- 誕生日
- クリスマス
- 年末のご挨拶
- 年始のご挨拶
- バレンタインデー
- ホワイトデー
- 新生活応援キャンペーン
と、各カテゴリごとにたくさんのテンプレートを用意しています。
今回、記事で使ったものは「新生活応援キャンペーン」のテンプレートで、一部カラーなどに変更を加えています。
メルマガdecoにあるテンプレートをそのまま使うのもいいですし、装飾や色を変えて使用しても良いでしょう。
HTMLタグ初心者の方はテンプレートを見て、打ち込み方のコツをつかんでみてはいかがでしょうか?
導入しよう!コンビーズメールプラス

コンビーズメールプラスでは、HTMLメール(ソース)だけでなく、さまざまな方法でのメール配信が可能です。
今回の記事を読んでメール配信に興味がわいた方は、ぜひ導入してみてはいかがでしょうか?

コンビーズメールプラスでは、予算にマッチするようたくさんの料金プランを設けています。
また、当社のメール配信システムは、
「 業界最安クラスの価格で配信数無制限 」
です。
アドレス件数1,000件、月額5,500円からスタート
できます。
「 まずは操作方法を体験してみたい 」
という方には、30日間の無料トライアルをおすすめします。
ぜひ、無料で試してみてください。
まとめ
HTMLでメルマガを作成すると、デザインの自由度が高く、視覚的に訴求力の高いメルマガを制作することができます。
開封率やクリック率を高めるためには、件名や本文だけでなく、デザインにもこだわる必要があります。
レイアウト、配色、フォント、画像、ボタンなど、様々な要素を考慮して、読者の目を引くメルマガを作成しましょう。
HTMLの知識がない方でも、メール配信サービスやHTMLメールエディタを利用すれば、簡単に作成することができます。
まずは、各種サイトにて公開されているテンプレートを参考に、基本的なHTMLタグを書き換えて、自分だけのオリジナルメルマガを作成してみましょう。

資料請求・お問い合わせ
料金プランや運用のご相談まで、あなたの専属コンサルタントがサポートします
パートナー制度
コンビーズのサービスをご紹介していただくと、あなたも紹介者さんもおトク
セキュリティ
お客様が安心してご利用いただけるようセキュリティ対策もバッチリ。第三者認証であるISMS(ISO27001)を取得済み。