素人が色々調べながらhtmlメルマガを作ってみた
2025年07月17日

近年のメルマガは、多くの場合HTMLメールで作成されています。
その表現力によって、商品やサービスの魅力、ブランドストーリーなどが読者により伝わりやすくなるからです。
しかし、いきなりhtmlでメールを作ろう、といわれても、正直何から手をつけたらいいかわからないですよね…。
そこで今回は、HTMLに関する知識がほとんどない素人がゼロからHTMLメルマガの作成をやってみた様子と、そのときに調べてわかった内容をご紹介したいと思います!
実際に調べて分かったことや、試行錯誤の中で直面した失敗談、そしてそれらをどう解決したのかをすべて記載しているのでぜひ参考にしてください!


HTMLメールでメルマガを作成するメリット・デメリットから、基本的なHTMLタグ、デザインのコツについてはこちら
関連記事HTMLで作る!おしゃれなメルマガでファンを増やす方法
htmlメールとは?
HTMLメールとは、マークアップ言語であるHTMLを使って作成されたメールのことを意味します。
HTMLを駆使することで、文字の色やサイズが自由に変更できるだけでなく、画像を貼り付けることもできるため、ビジュアル面で商品やサービスを訴求することができます。
わかりやすくいうと、メール版のチラシやグリーティングカードといった感じです。
システムの素人がhtmlでメルマガを実際に作ってみた
当方は素人のため…凝ったレイアウトは作成できません。そこで今回は簡単に左に商品画像、右にテキストを配置したものを作ってみたいと思います。
準備したもの
- メール配信ツールの「HTMLソース」で作成しテスト送信できるようにする
- テキストと画像を用意する
- HTMLメールの保存などにメモ帳を使用する
プロ級の方は、さまざまツールを駆使して作成するかと思いますが、当方はあくまで素人レベルなので、メモ帳内で作成し、コンビーズメールプラスの入力フォーム内で確認する、といった流れを繰り返して作っていきます。
なお今回はプロがタグを書く際に行っている、階段のように書き並べる「インデント」はしません。
HTMLのタグ打ちは旧来のものを使用しており、HTMLの最新の規格およびCSSスタイル指定は未使用です。
HTMLの修正部分は赤字、追加部分は青色で表記しています。
レイアウトを考える
まずはネームを描いてイメージを膨らませてみました。おそらく、ネームをもとにHTMLを組んでいくと作業が進みやすくなります。
当方はデザイナーではないため、欲張らず簡素なレイアウトで作成することにしました。

HTMLメールの下準備をする
まず、HTMLメールを作成する際に必要なテンプレートを調べて記入してみました!
必要なHTMLの基本形
<!doctype html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
※この<body></body>の間にHTMLメールの本文を作成していきます
</body>
</html>
この段階で調べて追加したタグ
- <!doctype html>
- 正確にはHTMLのタグではなく、これはHTML文書であることをWebブラウザに対して宣言するものです。これを書いておかないと、Webブラウザ側が意図しない表示をしてしまう恐れがあります。
- <head></head>
- HTMLドキュメントのヘッダー情報を定義するもので、Webページ自体に関する情報のため、通常Webブラウザの画面には表示されません。
- <title></title>
- Webページのタイトルを定義するもので、主にWebブラウザのタイトルバー、タブ、検索エンジンの結果に表示されるページタイトル、ブックマーク登録の際のデフォルトタイトルとして使われます。
- <html></html>
- HTML文書の始まりと終わりを示すタグです。これを記載することでWebブラウザ側は、HTMLで書かれた文書であることを認識し、正しく解釈してくれます。
- <body></body>
- Webブラウザに表示する範囲を示すものです。ここに画像や文章などを入れることで、Webブラウザを通してユーザーが見ることができます。
ヘッダーにあたる部分と背景色を作成する
それでは「<body></body>」の間にHTMLのタグを打ち込んで、ヘッダーにあたる部分と背景色を作ってみたいと思います。
作成にはテーブルタグを使用します。
テーブルタグとは、表形式でデータをWebブラウザに表示するときに使います。
行と列が格子状の形で表示されます。
イメージとしては、Excelで作成した表をWebブラウザで見せる感じです。
テーブルタグの基本的構成
<table>
<tr>
<td>テキスト</td>
</tr>
</table>
実際にヘッダーにあたる部分と背景を作ってみた
<!doctype html>
<html>
<head>
<title>タイトル</title>
</head>
<body bgcolor="#098707">
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td colspan="3" bgcolor="#87ceeb" height="40" align="center">
<b><font color="#ffffff">ヘッダーに相当する箇所(見出し)</font></b>
</td>
</tr>
</table>
</body>
</html>
この段階で調べて追加したタグ
- <body bgcolor="#098707">
- 「」タグを使って背景色を決める場合「bgcolor="カラーコード”」を使います。
- この「bgcolor="カラーコード”」とは、バックグランドカラーの略であり、背景色を指定するために使われます。
- 実際に着色する場合は「bgcolor="カラーコード”」の「””」の間に、色を指定するカラーコードを入力することで可能となります。
- カーコードはGoogle検索で「カラー選択ツール」と検索すると、Googleのページ内に専用ツールが出現しますので、そちらを使うと便利です。
- https://g.co/kgs/oyME1LC
- <table></table>
- テーブル全体を定義するものです。
- <table width="100%" cellpadding="0" cellspacing="0" border="0">
- 「width="100%" cellpadding="0" cellspacing="0" border="0"」はtableの属性として使用されるタグです。
- 「width="100%"」を100%に設定することで、表の横幅をWebブラウザの横いっぱいに広げることができます。
- 「cellpadding="0"」を0に設定することで、表の中のマス目の文字と線との間の余白をなくすことができます。
- 「cellspacing="0"」を0に設定することで、表の中のマス目とマス目の間の隙間をなくすことができます。
- 「border="0"」を0に設定することで、表の周囲の枠線をなくすことができます。
- <tr></tr>
- 表の横並びの行を定義しています。
- <td></td>
- 表のデータが入るマス目を定義しています。
- <td colspan="3" bgcolor="#87ceeb" height="40" align="center">
- 「colspan="3" bgcolor="#87ceeb" height="40" align="center"」はtd内で使用される値と組み合わせです。
- 「colspan="3"」はセルが横方向に何列分の幅をもつかを指定するもので、今回は3と指定しているので、セルは通常の3つのセル分の横幅となります。
- 「height="40"」はセルの高さを指定するもので、今回は40と設定しているので高さ40pxとなります。
- 「align="center"」は、セルの中にある画像やテキストを水平方向に配置を指定する際に使用するもので、今回はcenterを指定しているため、中央ぞろえとなります。
- <b></b>
- テキストを太字にする際に使用します。
- <font></font>
- テキストのスタイルを指定する際に使われるタグで、サイズや色を設定することができます。
- 今回は文字色を指定するために使っており、「color="#ffffff"」を追加することで、文字が白色に変化します。
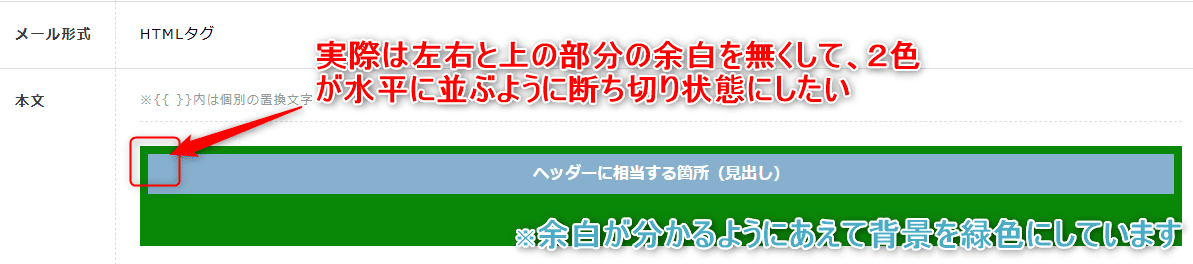
実際にHTMLのタグで組んだHTMLメールを表示

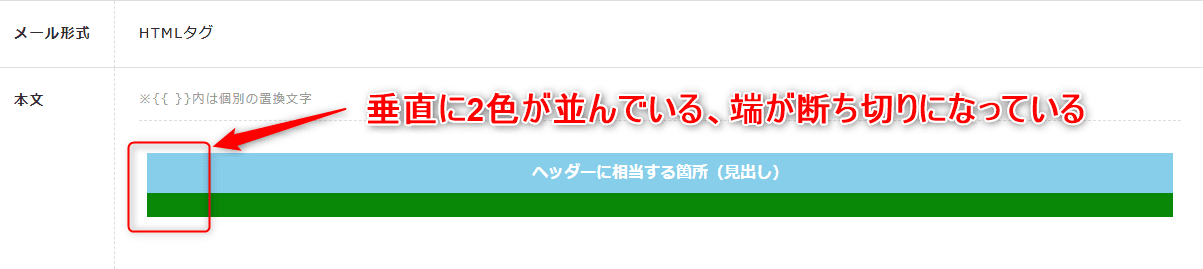
背景色が、ヘッダー部分にあたる箇所を囲むように表示されてしまいました。実際は背景色とヘッダー部分の色を垂直に並ぶ形にしたいので、これは理想的な表示とはいえません。
タグの書き直しです…。
タグを書き直してみた
<!doctype html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#87ceeb" height="40" align="center">
<b><font color="#ffffff">ヘッダーに相当する箇所(見出し)</font></b>
</td>
</tr>
</table>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#098707" height="100%">
(色を確認するために文章やスペースを入れてください)
</td>
</tr>
</table>
</body>
</html>
適切な方法かは微妙なところですが、<body></body>による背景色の指定をやめて、テーブルタグを垂直に並べる形で、ヘッダー部分の色と背景色を分けてみることにしました。
この段階で調べて追加したタグ
- <td bgcolor="#098707" height="100%">
- 2段落目のテーブルタグ内にある
内に、バックカラーのタグを追加し、背景色を別々に指定しています。
HTMLのタグを書き直してHTMLメールを表示

実際にこの方法が正しいかといわれると怪しいですが、一応、自身が望むレイアウトになりましたので、このまま作業を進めていきます。
画像とテキストを追加したい
次は2段落目以降のテーブルタグ内に、画像とテキストを追加する作業をしていきます。
画像とテキストを追加してみた
<!doctype html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#87ceeb" height="40" align="center">
<b><font color="#ffffff">ヘッダーに相当する箇所(見出し)</font></b>
</td>
</tr>
</table>
<table width="100%" cellpadding="10" cellspacing="0" border="0">
<tr>
<td bgcolor="#f0f8ff" height="100%">
<img src="画像保存先のURL" width="30%" height="20%" hspace="15" vspace="20" align="left" alt="画像名">
<p align="left"><b>小見出し</b></p>
<blockquote>テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。</blockquote>
</td>
</tr>
</table>
</body>
</html>
この段階で調べて追加したタグ
- cellpadding="10"
- 「cellpadding="0"」を10に設定することで、表の中のマス目の文字と線(現状は見えていない)との間の余白を広げました。
- <img src="画像保存先のURL" width="30%" height="20%" hspace="15" vspace="20" align="left" alt="画像名">
- 「img」タグは、Webブラウザ上に画像を埋め込むときに使います。
- 「 src="画像保存先のURL"」は表示する画像ファイルの場所を指定するものです。
画像を選択する場合は自社が契約しているサーバにアップロードしている画像、ブログやECサイトにアップロードした画像のリンクを使ってください。 - 「width="30%"」は画像の横幅を指定するものです。
- 「 height="20%"」は画像の高さを指定するものです。
- 「 hspace="15"」は画像の左右に余白を追加するもので、この場合は15px分の余白を指定しています。
- 「 vspace="20"」は画像の上下に余白を追加するもので、この場合は20px分の余白を指定しています。
- 「align="left"」は垂直方向に画像を左側に配置するように指定するもので、これにより右側にテキストを回り込ませることができます。
- 「alt="画像名"」は画像の代替テキストで、画像が非表示になった場合にテキストが表示されます。
- <p align="left"><b> 小見出し</b></p>
- 「<p align="left"></p>」は段落を表す際に使います。
- 使用することで、テキストの前後に空行が入った状態で表示されます。
- 「 」はHTML上の特殊文字で、何回か入力するとスペースを入れることができます。
- 見出しとテキストを微妙にずらして、レイアウトしたかったので使用しています。
- <blockquote>テキストです。</blockquote>
- 「<blockquote></blockquote>」は本来、引用文を表す際に使用するものです。
- テキスト自体の左右にも余白を設定したかったため、このタグを使いましたが適切ではない可能性が高いため、あまり使用はおすすめできません。
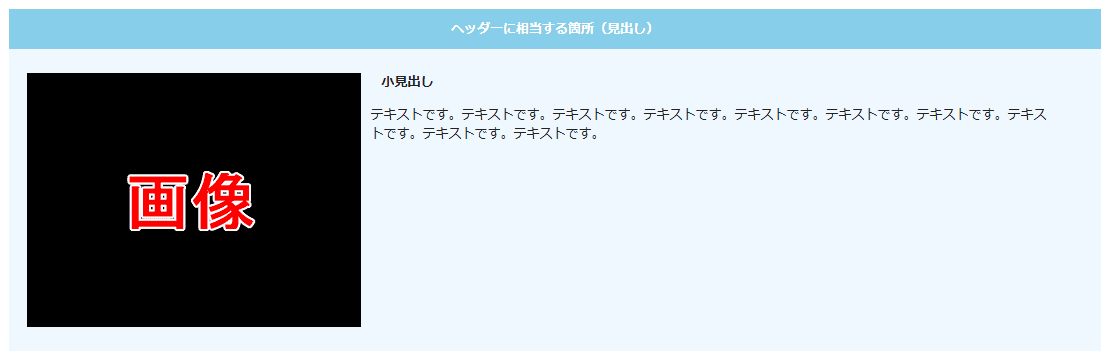
実際にHTMLのタグで組んだHTMLメールを表示

なんとなく形になったのではないでしょうか?
商品やサービスのページのリンクボタンを作る
次は商品やサービスのWEBページにアクセスできる、リンクボタンを追加したいと思います。
ただ、強引に画像にリンク先URLを加えたバナーのような作り方をするため、画像ボタン風となっています。
そのため、クリック後に文字の色が紫色になる変化はありません。というか、当方のスキルでは出来ません…。
リンクボタンを追加してみた
<!doctype html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#87ceeb" height="40" align="center">
<b><font color="#ffffff">ヘッダーに相当する箇所(見出し)</font></b>
</td>
</tr>
</table>
<table width="100%" cellpadding="10" cellspacing="0" border="0">
<tr>
<td bgcolor="#f0f8ff" height="100%">
<img src="画像保存先のURL" width="30%" height="20%" hspace="15" vspace="20" align="left" alt="画像名">
<p align="left"><b>小見出し</b></p>
<blockquote>テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。</blockquote>
<a href="移動させたいWebページのURL"><img src="画像保存先のURL" width="16%" height="8%" hspace="225" vspace="1" align="" alt="画像名"></a>
</td>
</tr>
</table>
</body>
</html>
この段階で調べて追加したタグ
- <a href="移動させたいWebページのURL">〇〇〇</a>
- リンクを作成する際に使うタグです。
- 「href=””」にリンク先のURLを入力します。
- そして「〇〇〇」の中にテキストや画像を入れることで、Webページ上ではリンクとして表示されます。
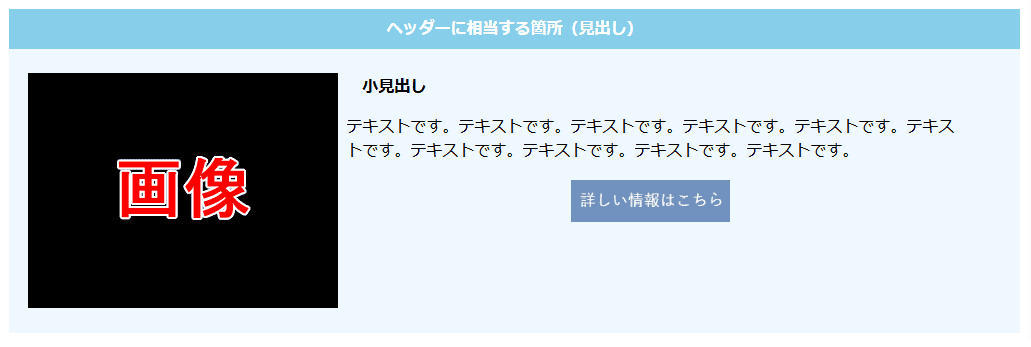
実際にHTMLのタグで組んだHTMLメールを表示

リンク先に誘導させるボタンとしては貧弱ではありますが、なんとなく形にはなったのでOKとしました!
フッターとなる部分を作成する
これだけHTMLタグを使うと、フッターとなる部分は意外と簡単に作ることができました。
フッターとなる部分を追加してみた
<!doctype html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#87ceeb" height="40" align="center">
<b><font color="#ffffff">ヘッダーに相当する箇所(見出し)</font></b>
</td>
</tr>
</table>
<table width="100%" cellpadding="10" cellspacing="0" border="0">
<tr>
<td bgcolor="#f0f8ff" height="100%">
<img src="画像保存先のURL" width="30%" height="20%" hspace="15" vspace="20" align="left" alt="画像名">
<p align="left"><b>小見出し</b></p>
<blockquote>テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。</blockquote>
<a href="移動させたいWebページのURL"><img src="画像保存先のURL" width="16%" height="8%" hspace="225" vspace="1" align="" alt="画像名"></a>
</td>
</tr>
</table>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#00ced1" height="100%" align="left">
<p align="" hspoce="5">
<font color="#ffffff">
〒000-0000<br>
大阪府喜多区埋田1-2-3 <br>
架空ビルディング12階 000号室<br>
e-mail=aaa@123.co.jp<br>
カスタマーサポート番号=06-0000-0000<br>
サイト=https://wwww.aaaa.co.jp<br>
</font>
</p>
</td>
</tr>
</table>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#20b2aa" height="100%" align="center">
<font color="#ffffff">
Sold by架空通販サイト
</font>
</td>
</tr>
</table>
</body>
</html>
この段階で調べて追加したタグ
- <br>
- このタグをテキストに加えると改行してくれます。
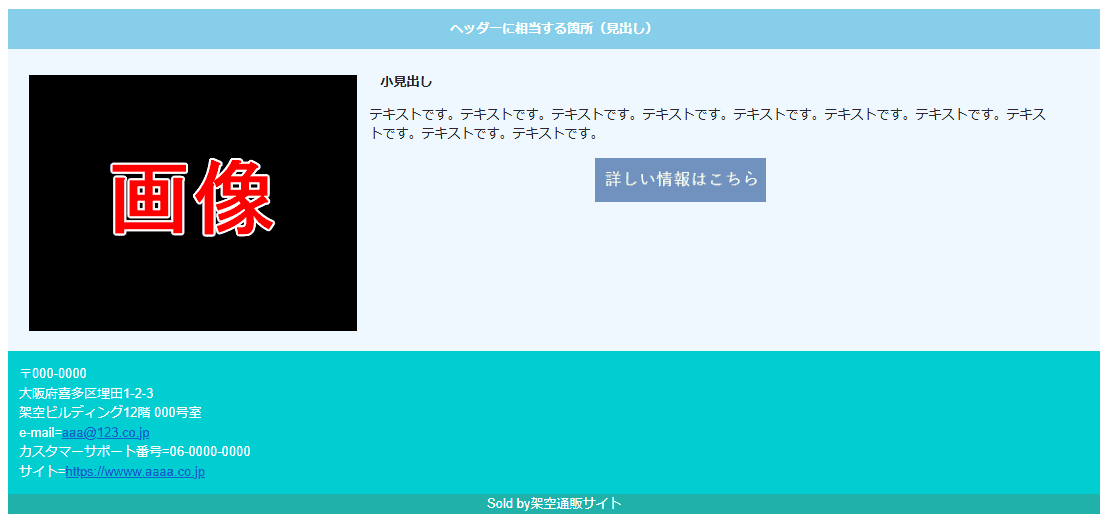
実際にHTMLのタグで組んだHTMLメールを表示

パソコンで見る限りは特段、問題なく表示されています。これで最低限必要なレイアウトが完成しました。
1つの商品やサービスを紹介する段落が完成したら、あとはコピペで同じHTMLタグを並べるだけです。
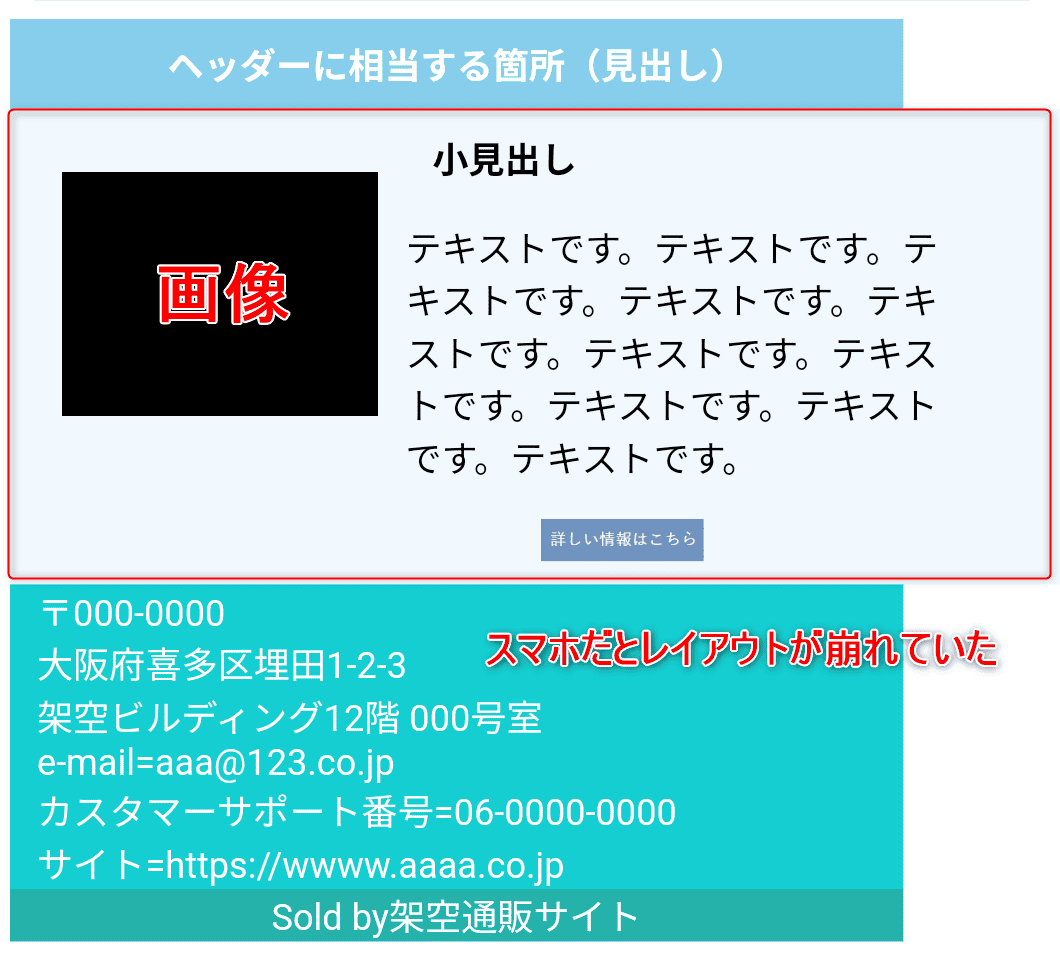
完成目前にトラブル!スマホのレイアウトが崩壊
このように試行を繰り返して、下地となるHTMLメールができたと思い込んでいたのですが、いざスマートフォンにテスト送信すると…以下の画像のようにレイアウトが崩壊していました!!

膝から崩れ落ちてしまいました。ここまでも大変だったのに…。
レイアウト崩れを修正する
崩壊しているレイアウトを修正します。
崩れた段落部分を修正
<table width="100%" cellpadding="10" cellspacing="0" border="0">
<tr>
<td bgcolor="#f0f8ff" height="100%">
<img src="画像保存先のURL" width="30%" height="20%" hspace="15" vspace="20" align="left" alt="画像名">
<p align="left"><b>小見出し</b></p>
<blockquote>テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。テキストです。</blockquote>
<p align="center"><a href="移動させたいWebページのURL"><font size="5">リンク名</font></a></p>
</td>
</tr>
</table>
画像ボタンだと画像の修正が大変なのと、レイアウトが崩れる原因だったため、あきらめてテキストによるリンクに変更しました…。htmlの知識がほしい。
テキストのサイズ変更には<font></font>タグに「size=””」を加えて行っています。
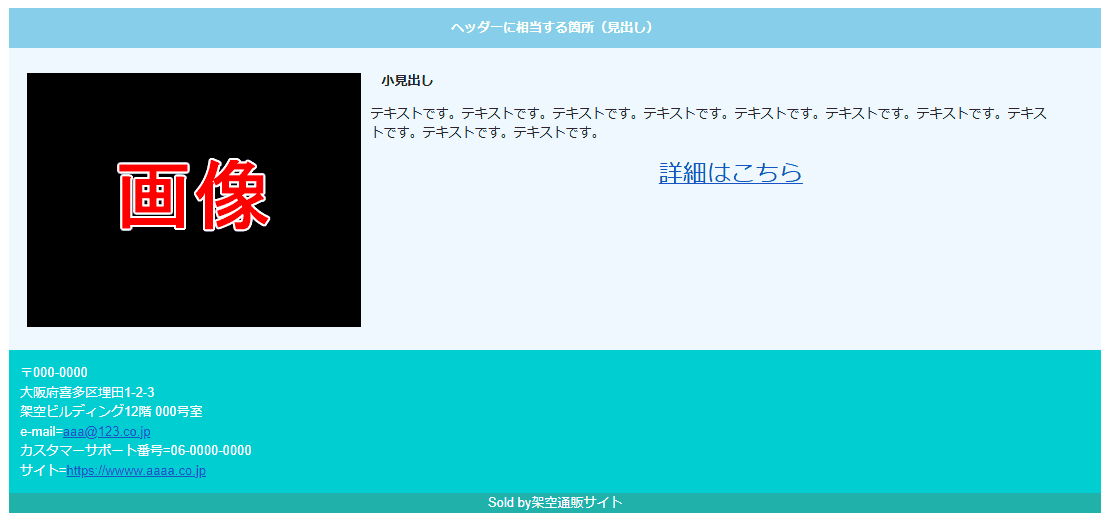
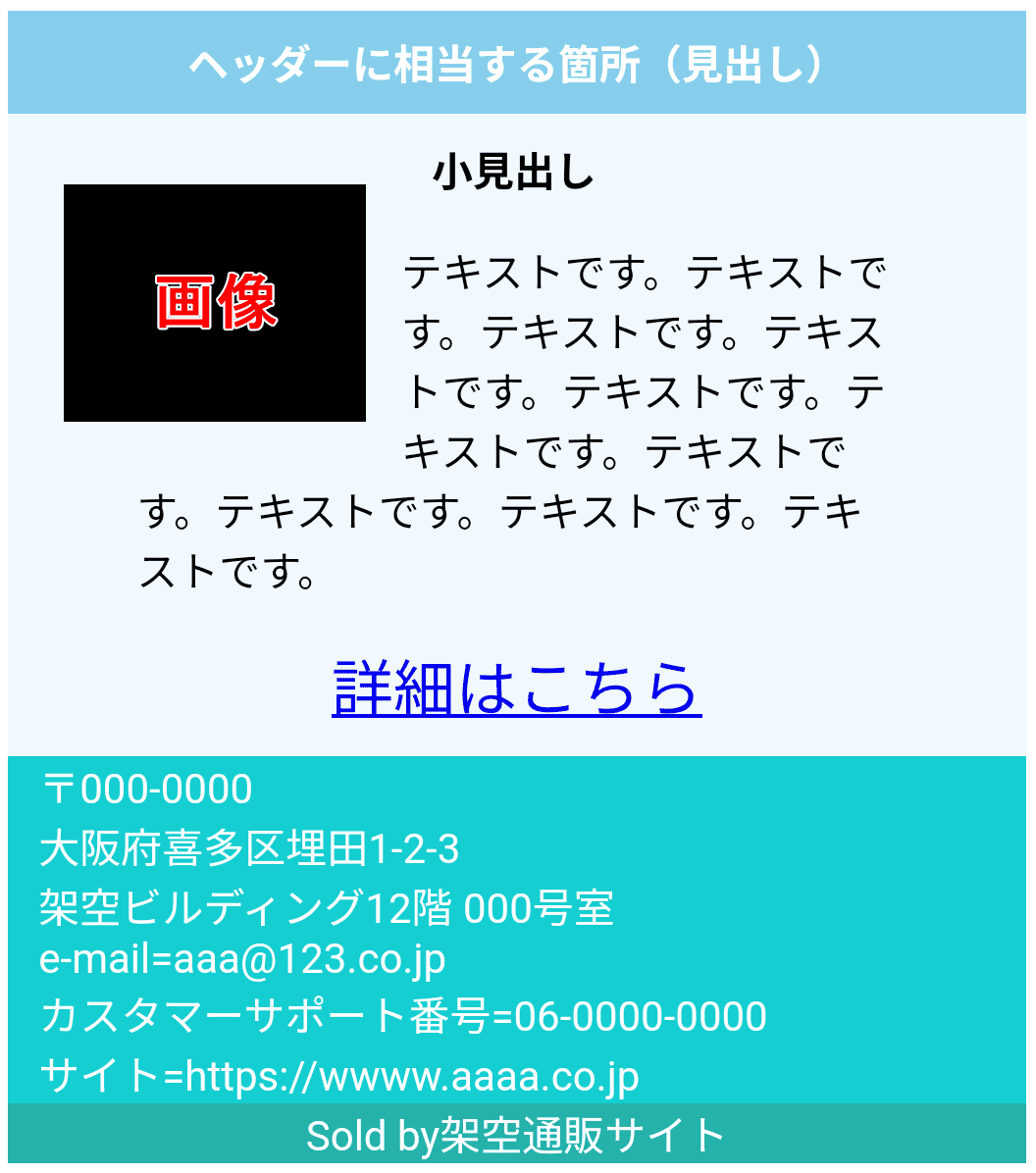
実際にHTMLのタグで組んだHTMLメールを表示

パソコンでは問題なく表示されました。

これでスマートフォンの方も無事にレイアウト崩れを直すことができました。
色の変更・テキスト・画像の挿入
今回は一例として、弊社のCombz Mail PLUSを紹介する内容のHTMLメールを作成したいと思います。
ここでは色合いをサイトの色に似せたり、テキスト部分などの細かい修正をしていきます。
また、画像については当社のサービスサイト「メルマガdeco」にある「画像素材」から選定しています。
色を変更したりテキスト部分を細かく修正
<!doctype html>
<html>
<head>
<title>メール配信システムの紹介メルマガ</title>
</head>
<body>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#265796" height="40" align="center">
<b><font color="#ffffff">Combz Mail PLUS</font></b>
</td>
</tr>
</table>
<table width="100%" cellpadding="10" cellspacing="0" border="0">
<tr>
<td bgcolor="#ffffff" height="100%">
<img src="画像保存先のURL" width="30%" height="20%" hspace="15" vspace="20" align="left" alt="プラスとは">
<p align="left"><u><b>コンビーズメールプラスとは</b></u></p>
<blockquote>コンビーズメールプラスは、初めてメール配信を行う方でも簡単に、きれいなメールを作ることができるメール配信システムです。</blockquote>
<p align="center"><a href="https://plus.combz.jp/about.html"><b><font size="5">3つの特徴についてはこちら</font></b></a></p>
</td>
</tr>
</table>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#265796" height="100%" align="left">
<p align="" hspace="5">
<font color="#ffffff">
〒530-0002<br>
大阪市北区曽根崎新地1-13-22<br>
御堂筋フロンティア <br>
</font>
</p>
</td>
</tr>
</table>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="e75040" height="100%" align="center">
<font color="#ffffff">
株式会社コンビーズ / Combeez Inc.
</font>
</td>
</tr>
</table>
</body>
</html>
この段階で調べて追加したタグ
- <u></u>
- アンダーラインを引くことができるタグです。
段落を増やして完成へ
微調整した段落部分にあたるHTMLタグ
<table width="100%" cellpadding="10" cellspacing="0" border="0">
<tr>
<td bgcolor="#ffffff" height="100%">
<img src="画像保存先のURL" width="30%" height="20%" hspace="15" vspace="20" align="left" alt="プラスとは">
<p align="left"><font size="4"><u><b>コンビーズメールプラスとは</b></u></p></font>
<blockquote>
コンビーズメールプラスは、初めてメール配信を行う方でも簡単に、きれいなメールを作ることができるメール配信システムです。<br>
<br>
<b><font size="3">「かんたん」HTMLメールが作れる効果測定もできる</font></b><br>
<b><font size="3">「安心」20,760社超の実績</font></b><br>
<b><font size="3">「低価格」月額5,500円(税込)~大規模配信に対応</font></b><br>
</blockquote>
<p align="center"><a href="https://plus.combz.jp/about.html"><b><font size="5">3つの特徴について</font></b></a></p>
</td>
</tr>
</table>
実際にHTMLのタグで組んだHTMLメールを表示

パソコンで確認してみると、なかなかいい仕上がりになっています。

スマートフォンでも確認してみると、悪くない感じですね。ただ、ボタンだけが悔やまれますが…。
Webデザイナーさんにお願いして清書してもらった
だいたい出来ましたが、どうしても心残りがあります。そう、ボタンです。こればっかりは悔やまれる!
以下は、Webデザイナーさんにお願いして、書き換えてもらいました。
Webデザイナーに清書してもらったHTMLタグ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メール配信システムの紹介メルマガ</title>
<style>
body {
font-family: sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.header {
background-color: #265796;
color: #ffffff;
padding: 15px 0;
text-align: center;
}
.header-text {
font-size: 1.2em;
font-weight: bold;
margin: 0;
}
.section {
background-color: #ffffff;
padding: 20px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1);
display: flex;
align-items: flex-start;
}
.section-image {
width: 30%;
max-width: 150px;
margin-right: 15px;
margin-bottom: 10px;
border-radius: 5px;
}
.section-content {
flex-grow: 1;
}
.section-title {
font-size: 1.1em;
font-weight: bold;
margin-top: 0;
margin-bottom: 10px;
text-decoration: underline;
}
.section-features {
list-style: none;
padding-left: 0;
margin-bottom: 15px;
}
.section-features li {
margin-bottom: 5px;
font-size: 0.9em;
}
.section-link {
text-align: center;
margin-top: 15px;
}
.section-link a {
display: inline-block;
background-color: #007bff;
color: #ffffff;
padding: 10px 20px;
text-decoration: none;
border-radius: 5px;
font-weight: bold;
font-size: 1em;
}
.section-link a:hover {
background-color: #0056b3;
}
.footer-info {
background-color: #265796;
color: #ffffff;
padding: 15px;
text-align: left;
font-size: 0.8em;
}
.footer-corp {
background-color: #e75040;
color: #ffffff;
padding: 10px;
text-align: center;
font-size: 0.9em;
}
/* レスポンシブ対応 */
@media (max-width: 600px) {
.section {
flex-direction: column;
align-items: center;
text-align: center;
}
.section-image {
width: 80%;
max-width: none;
margin-right: 0;
margin-bottom: 15px;
}
}
</style>
</head>
<body>
<header class="header">
<h1 class="header-text">Combz Mail PLUSからのお知らせ</h1>
</header>
<main>
<section class="section">
<img src="画像保存先のURL" alt="プラスとは" class="section-image">
<div class="section-content">
<h2 class="section-title">コンビーズメールプラスとは</h2>
<blockquote>
<p>コンビーズメールプラスは、初めてメール配信を行う方でも簡単に、きれいなメールを作ることができるメール配信システムです。</p>
<ul class="section-features">
<li><b>「かんたん」</b>HTMLメールが作れる効果測定もできる</li>
<li><b>「安心」</b>20,760社超の実績</li>
<li><b>「低価格」</b>月額5,500円(税込)~大規模配信に対応</li>
</ul>
</blockquote>
<p class="section-link"><a href="https://plus.combz.jp/about.html"><b>3つの特徴について</b></a></p>
</div>
</section>
<section class="section">
<img src="画像保存先のURL" alt="機能について" class="section-image">
<div class="section-content">
<h2 class="section-title">特徴や機能について</h2>
<blockquote>
<p>コンビーズメールプラスはHTMLメールエディタやステップメール、セグメント配信、大規模用サイトに適したものなど多彩な機能がございます。</p>
<ul class="section-features">
<li><b>「セキュリティ」</b>メール暗号化、DKIM(第三者署名)などで安心</li>
<li><b>「メール配信」</b>経路探索型アルゴリズムで高速かつ安定的に配信</li>
<li><b>「代行サービス」</b>メルマガ添削や名刺入力代行もお任せ</li>
</ul>
</blockquote>
<p class="section-link"><a href="https://plus.combz.jp/function.html"><b>便利な機能の詳細</b></a></p>
</div>
</section>
<section class="section">
<img src="画像保存先のURL" alt="料金プラン" class="section-image">
<div class="section-content">
<h2 class="section-title">豊富な料金プランをご用意</h2>
<blockquote>
<p>悩ましい料金を一発解決!当社では業界最安値帯・配信数無制限で分かりやすい料金プランをご用意しています。</p>
<ul class="section-features">
<li><b>「初期設定費用」</b>0円で使えるプランをご用意しています</li>
<li><b>「人気プラン」</b>10,000アドレスプランが一押しです</li>
<li><b>「配信数」</b>なんと無制限で使うことができます</li>
</ul>
</blockquote>
<p class="section-link"><a href="https://plus.combz.jp/price.html"><b>気になる料金プラン</b></a></p>
</div>
</section>
<section class="section">
<img src="画像保存先のURL" alt="無料トライアル" class="section-image">
<div class="section-content">
<h2 class="section-title">無料トライアルでお試し</h2>
<blockquote>
<p>使用感を試してみたい、メルマガを配信することで得られる効果を知りたい、という方には無料トライアルをおすすめします。ぜひ、この機会にお申込みください。</p>
<ul class="section-features">
<li><b>「専門知識が不要」</b>初めての人でもかんたんに管理画面の操作が可能</li>
<li><b>「AIが使える」</b>生成AIによる件名や本文作成ができます</li>
<li><b>「配信数」</b>100アドレス・100通までの配信を試せます</li>
</ul>
</blockquote>
<p class="section-link"><a href="https://plus.combz.jp/accept.html?acceptType=1"><b>無料トライアル申込</b></a></p>
</div>
</section>
</main>
<footer class="footer-info">
<p>〒530-0002<br>
大阪市北区曽根崎新地1-13-22<br>
御堂筋フロンティア</p>
</footer>
<div class="footer-corp">
株式会社コンビーズ / Combeez Inc.
</div>
</body>
</html>
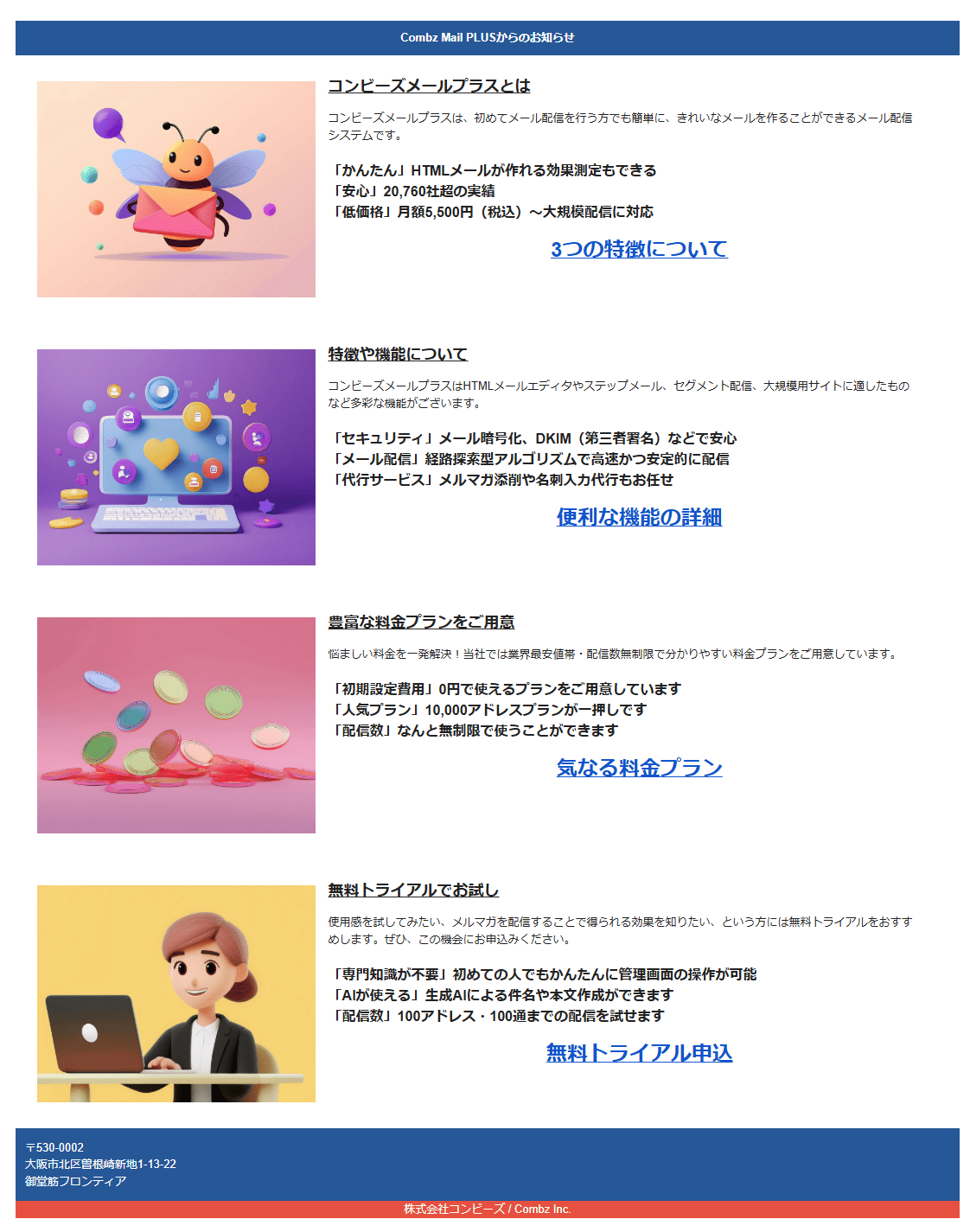
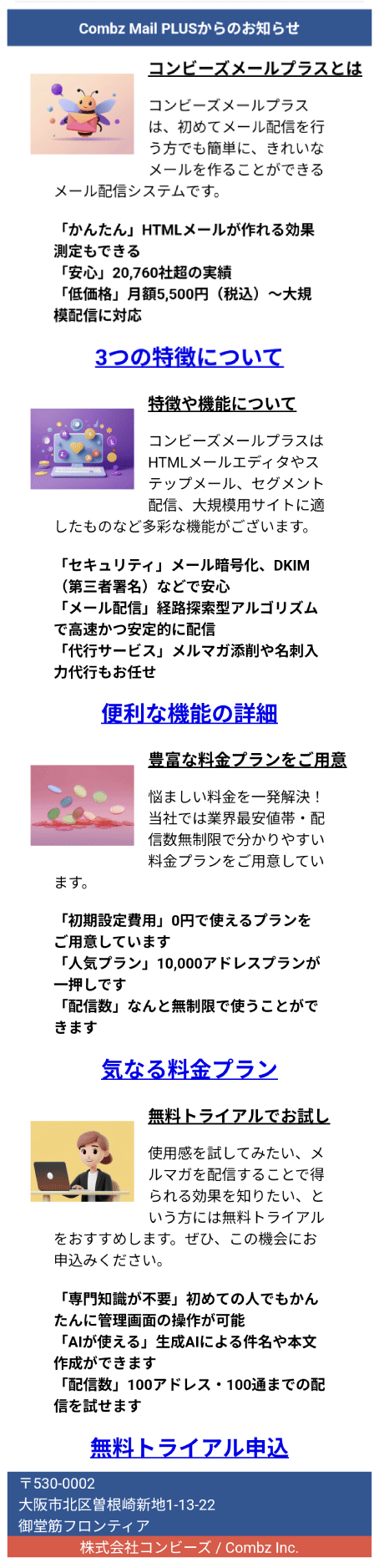
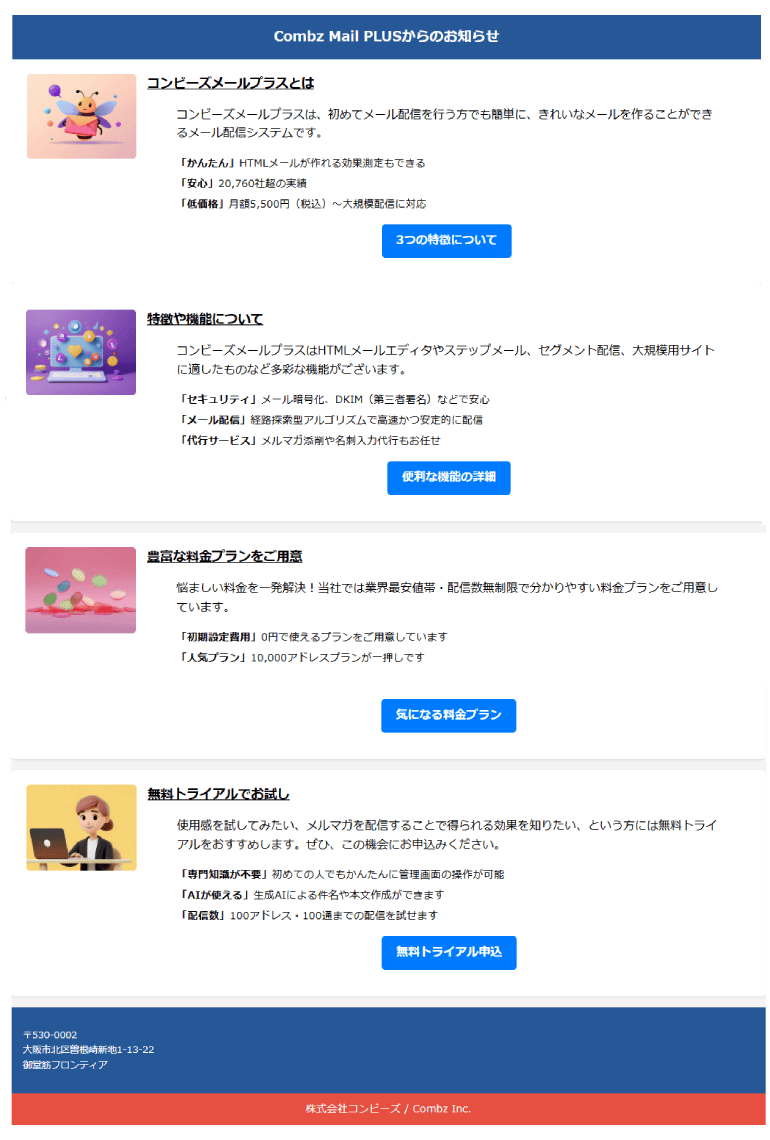
実際にHTMLのタグで組んだHTMLメールを表示

こちらはパソコン版です。

こちらはスマートフォン版です。
本来やりたかったレイアウトを作るには、やはりCSSスタイルや指定するタグへの知識は必要かもしれません。
まとめ
さて今回作成してわかったことは、HTMLだけでなくCSSスタイル、それを指定するタグの知識がないと、洗練されたHTMLメールを作るのはやっぱり難しい!ということです。
しかし、テキストと画像を載せることができるHTMLメールは、商品やサービスをビジュアルで魅力を伝えることができるので、一つの施策としておさえておきたいですよね。
自社にWebデザイナーさんがいれば問題ありませんが…そうでない場合は最低限の知識を頑張って会得するか、あるいはCombz Mail PLUSなどのような視覚的にHTMLメールを作成できるツールを使ってみてはいかがでしょうか?
コンビーズメールプラス
かんたん・安心・低価格のメール配信システム

「コンビーズメールプラス」は、簡単操作、充実したサポート、そして低価格が魅力のメール配信システムです。
初心者の方でも安心して使い始めることができます。
サービスの特徴
- 費用対効果:費用対効果が高いメールマーケティングサービス
- ノウハウ:売り上げアップのノウハウ集が充実
- アフターフォロー:運用に添った提案や相談が受けられる
配信数無制限で低価格なプランが用意されているため、コストパフォーマンスに優れています。 初期費用0円、月額5,500円から利用可能。充実したレポート機能も魅力のひとつです。
開封率、クリック率、コンバージョン率などのデータを分かりやすく表示し、分析することができます。
セキュリティ対策も万全で、最安プランでもSPF認証に対応しています。
「MAシステムは難しそうで使いこなせるか不安…だけど、メルマガには力を入れていきたい!」
そんな方におすすめのメール配信システムです。
| 初期費用 | 0円 |
|---|---|
| 価格 | 1,000アドレス:5,500円/月~ |
| 割引・キャンペーン | 要問い合わせ |
| 無料トライアル | 最長30日間(100アドレス100通まで) |

資料請求・お問い合わせ
料金プランや運用のご相談まで、あなたの専属コンサルタントがサポートします
パートナー制度
コンビーズのサービスをご紹介していただくと、あなたも紹介者さんもおトク
セキュリティ
お客様が安心してご利用いただけるようセキュリティ対策もバッチリ。第三者認証であるISMS(ISO27001)を取得済み。